My Firefox OS app was rejected
for using jQuery in a privileged app
Posted by
[important update]: Since the article was posted I heard back from the Mozilla review team and it ended up not being like it seemed. It wasn't because jQuery but because of another file which was related to jQuery Mobile and injected google maps, so good news you _can_ use jQuery for your privileged apps in Firefox OS. Jump to the full update
[update 2]: The app has now been approved and if you're interested you can find it on the Mozilla Marketplace.
As a former iOS developer who quit his job to go back to school I was excited to hear about Firefox OS because paying $100 every year just to be able to install your own software on your own hardware doesn’t sound like a sweet solution for a student.
Buying a device
Obviously Mozilla wouldn’t require people to do things like that. So when I was in Poland on vacation I got me an Alcatel One Touch Fire with Firefox OS on it, as far as I know you can only buy a device with Firefox OS in Spain and Poland yet.
I had to buy it via the internet and ask my father for his polish ID (I don’t have one) to get it for 400 PLN (ca. 100 €) because the T-mobile shops weren’t allowed to sell it to me without a contract, which would have ended up about 1000 PLN (ca 240 €), which this phone clearly isn’t worth.
Development with jQuery Mobile
Anyway, as soon as I got it I started developing a clone of my TinyTinyRSS client FeedTheMonkey which was written in Python with the Qt framework. It doesn’t do much, just shows me my unread articles and marks them as read when I move to the next article, really basic functionality and what I want to do with an RSS reader 99% of the time.
So I grabbed jQuery and jQuery Mobile and within two days on my holidays I wrote a basic app which showed a list of your unread articles from your TinyTinyRSS server, let you read them and mark them as read on your server, so it even had more functionality as the python app I have for my desktop.
Privileged apps
I didn’t want the app to be a website because I wanted people who already had an TTRSS server to be able to use it without too much hassle installing another app on their server. But to be able to talk to arbitrary servers owned by the users I needed the systemXHR permission and thus the app needed to be a privileged app (this will be important later on).
So I added to my manifest two new keys:
"type": "privileged",
"permissions": {
"systemXHR": {
"description": "Connection with your own TinyTinyRSS server."
}
}
Then I found out that this wasn’t enough, you also needed to create your XMLHttpRequest object with a special object like this:
var xhr = new XMLHttpRequest({mozSystem: true});
First I wanted to use jQuery's $.ajax() but that wasn’t that easy and although I later on found in a comment of a bug report that you indeed can set this option for jQuery, I couldn’t really find it in the documentation and I went for a plain XMLHttpRequest object. This later on turned out to be a really good idea anyway.
First version
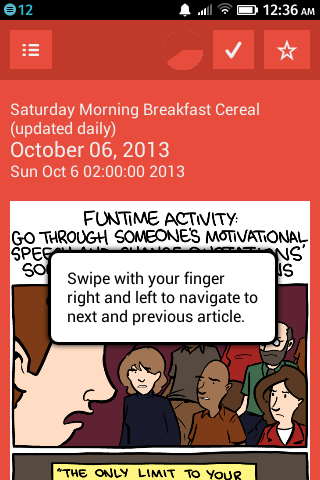
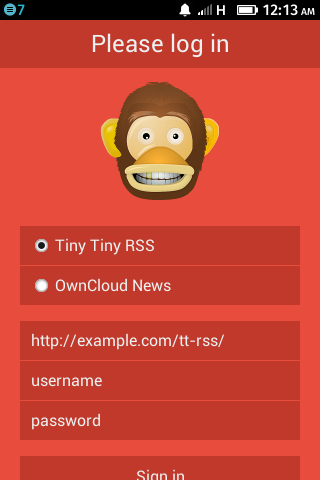
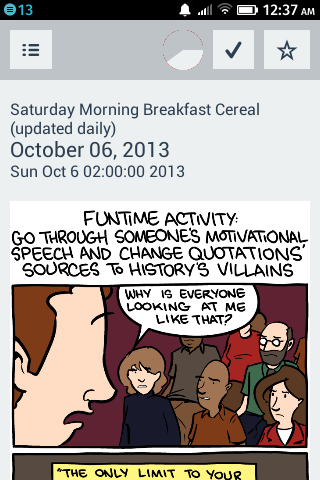
jQuery Mobile was really neat to work with, especially navigation, animations and a default style which was quite ok to look at and did a great job in reducing the amount of time I needed to put in to get something working. Here is a link to the code up to this commit and a couple of screenshots:



There was some weirdness with manually calling $.mobile.changePage() and it also kept weirding when I used not only .listview() but at the same time .button() but I was able to work around it by not using the button code.
Mozilla Marketplace
So I was quite happy about the progress and thought I would share the app with the world, and there is the Mozilla Marketplace already installed on every Firefox OS devise, where I assume people look for new applications to use.
So on Thursday the 22nd I uploaded it to the marketplace. While uploading the zip file with my application their static analysis tool gave me about 30 warnings like this:
if ( parsed ) { return [ context.createElement( parsed[1] ) ]; }CSP Violation Detected
Warning: It appears that your code may be performing an action which violates the CSP (content security policy) for privileged apps.
You can find more information about what is and is not allowed by the CSP on the Mozilla Developers website. https://developer.mozilla.org/en-US/docs/Security/CSP
But since those were only warnings, no errors I just dismissed them as some chatty thing, obviously using jQuery couldn’t be such a bad idea since jQuery Mobile is like made for Firefox OS!
Rejection
Just about two hours later, boom, I already got an answer! But sadly not the one I hoped for, instead my app was rejected:
Reviewed by Andrew Williamson (1 day, 3 hours ago)
Hi, thanks for your submission. We found some issues which need addressing: 1) Your app includes code which will be blocked from executed by the CSP applied to privileged apps. The CSP prevents all inline Javascript such as eval; new Function(); setTimeout and setInterval (with String parameters); inline event handlers; new <script> elements. It also prevents external scripts from being added or used. https://developer.mozilla.org/en-US/docs/Web/Apps/Packagedapps#Typesofpackagedapps Once you’ve made the change please resubmit your app so we can take another look.
I know from the iOS review process at Cupertino that you can’t really argue with those people and I couldn’t find any way to write to the reviewer anyway. So I reached out to the person I first read about Firefox OS from, Robert Nyman, because I met him at one of the Stockholm Geek Meets a couple of years ago, we’re Facebook friends and he is a Technical Evangelist for Mozilla and the Editor of Mozilla Hacks where you can find lots of articles about how to build Firefox OS applications. I asked which library one should use when writing privileged apps for Firefox OS, sadly he didn’t know either.
The list
So the next step was to beard the lion in his den, writing to the dev-b2g and dev-webapps mailing lists. I explained my problem and got mostly answers which would tell me that it is not my fault:
We should workaround the limitation of this kind of false positive either by manual review or hash checking of libraries, if possible.
and
these calls should not be the problem. If you have calls like "setTimeout('setLastScroll()', 100)" then it could be the problem, but using real functions is not forbidden, we do that all the time in Firefox OS.
Then even the person who wrote the code behind the static analyzer wrote:
Those are warnings and can generally be ignored. I have a sticky note on my desk to improve the quality of the setTimeout/setInterval messages (they’re VERY noisy at the moment). ... In the Marketplace, we use a custom build of jQuery. If you clone the jQuery repo and use the grunt compiler, the following options will produce a pretty solid version:
-sizzle,-wrap,-event-alias,-ajax,-ajax/script,-ajax/jsonp,-ajax/xhr,-effects,-offset,-deprecated...or you could just use the version we built: https://github.com/mozilla/fireplace/blob/master/hearth/media/js/lib/jquery-2.0.2.js ...
So I grabbed their code and tried checked if it would also produce warnings, and it did, almost as many as mine. On top of that jQuery Mobile is not compatible with jQuery 2.0 yet so I installed everything so I could compile such a version of jQuery 1.9 but yeah, you guessed it, still quite many warnings :D. I answered and explained that and got back:
... Your app should not have been rejected on grounds that you included jQuery and a CSP warning was produced. If that is the case, I’ll talk to the reviewers and see what’s the story. Feel free to forward me any messages you received and I’ll see if I can parse what’s happening.
So that is where we stand now. I hope my questions and problems help the community to figure this things out. It seems that I am one of the first people who are trying to use a framework and yes, I tried zepto.js, it had almost the same amount of warnings.
Second version without jQuery
In the meantime I rewrote the app, removed jQuery and jQuery Mobile code and came up with my own code and a new look and feel. jQuery Mobile is convenient because they figured out quite a lot already but it makes your app also quite slow, I assume mostly because of the animations but overall everything felt much slower then my pure JavaScript approach which makes the app snappy as hell!
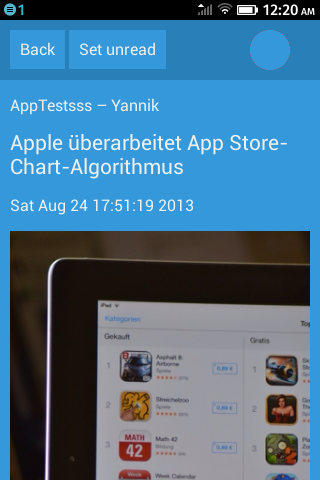
For the first time I tried this new kid on the block, a flat design, I understand that it is not as polished as the jQuery Mobile default design but it is fast and I was able to even really easily implement different color schemas for the user to chose from:






I just send it in to the marketplace again, after I fixed some of the bugs one of the people on the list found and reported. This time it said:
Your app passed validation with no errors or warnings.
Wohoo! And the status is:
This app is pending review by a Firefox Marketplace reviewer.
Queue position: 1 of 14
Estimated waiting time: 1 working day
I assume they don’t have as many reviews to do yet as Apple but it is still weekend so they will get to it tomorrow morning I hope and assume :)
Update
I just got the explanation from the review team:
Hi Jeena
I heard back from the reviewer that looked at your app. It seems the file at fault wasn't jQuery, but rather "codiqa.ext.js", which injects Google Maps into your app. It also looks like you have removed that file from your repo, so that should take care of the issue.
I've requested that the reviewers include more specific information on which files may violate the CSP going forward. To be clear, the issue was not that you included jQuery in your project, and we apologize for the confusion surrounding the messaging.
Thanks for submitting your app!
-basta
And even more detailed in a Hacker News comment;
Firefox Marketplace developer here:
The issue wasn't caused by the inclusion of jQuery, it was caused by injection of a script tag that loads Google Maps in one of the files. Linking JS from outside the (privileged) packaged app will cause CSP errors. Unfortunately we didn't properly articulate the nature of the issue, but emails have been sent and bugs have been filed.
You can see Jeena's app on Github:
https://github.com/jeena/FeedMonkey
The bit of CSP-violating code in question, for those interested, has since been removed:
https://github.com/jeena/FeedMonkey/commit/f262509adbdcf5d06...
Unfortunately, static analysis is a hard problem to solve (especially in JS) and the messages produced by the validator are quite noisy. We're working to improve that. Combine that with the mystic and unusual nature of the CSP and you've got a recipe for confusion and disappointment.
Again, the app was NOT rejected because it included jQuery. If you're building FXOS apps, please use your favorite JS libraries (as long as they don't violate the CSP!) and keep on hacking!
Edit: I should also note that while the validator DOES report potential CSP issues, they are only warnings. While an app will obviously be rejected for actually violating the CSP (i.e.: the app is broken), it won't be rejected for simply raising warnings. It should also be noted that your app can be rejected for using jQuery if you use it in a way that violates the CSP (e.g.: using JSONP, or parsing HTML that contains remote script tags). There are loads of docs in the Marketplace developer hub and on MDN that talk about this and explain why it's the case.
If anyone has questions or would like to know more, please hit Mozilla or myself up directly: dev-webapps@lists.mozilla.org, @mattbasta, basta@mozilla.com
You're also welcome to check out the source for the validator:
So the file was not jQuery but instead a special file which I got from the tool with which you generate your custom jQuery Mobile. It injects Google Maps code which is obviously bad.
In the end it was all just confusion and bad communication.
2 Mentions
My Firefox OS app was rejected for using jQuery in a privileged app | Hacker News
Feedspider Dev Blog: Firefox OS Ho! | HunterNet